
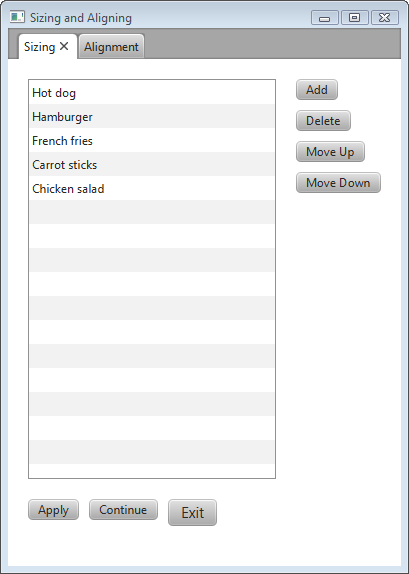
Working With Layouts in JavaFX: Tips for Sizing and Aligning Nodes | JavaFX 2 Tutorials and Documentation

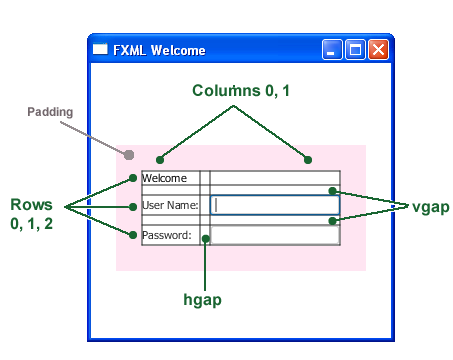
Getting Started with JavaFX: Using FXML to Create a User Interface | JavaFX 2 Tutorials and Documentation

Getting Started with JavaFX: Using FXML to Create a User Interface | JavaFX 2 Tutorials and Documentation