
Squarespace CSS: 10 code snippets & plugins for styling your site in mobile view — Paige Brunton | Squarespace templates + Squarespace designer courses
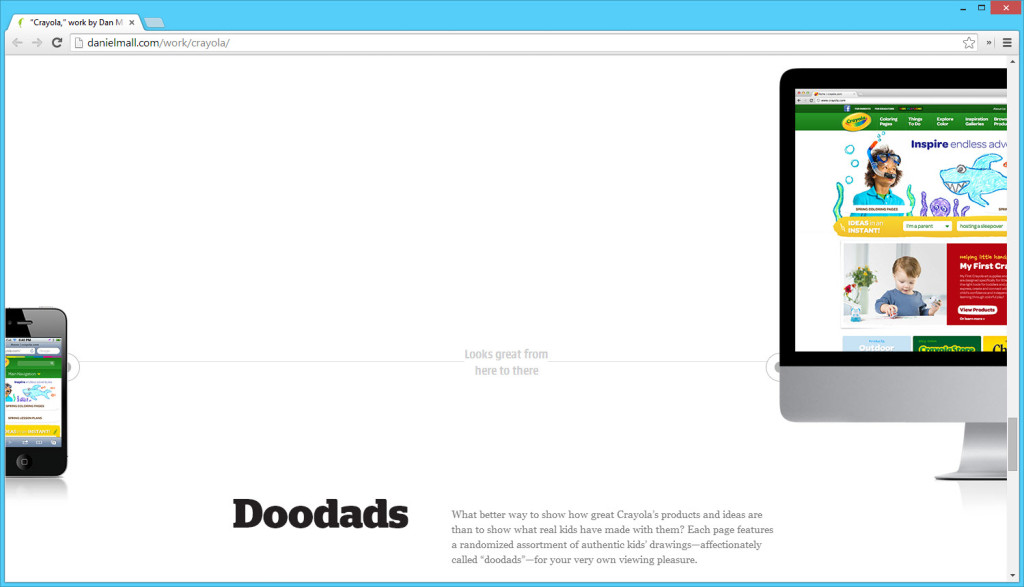
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/max/1920/1*WusJPjQDFBu9TPD9Oolv5g.png)
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective
![BUG] Horizontal scroll on mobile shows empty space · Issue #500 · DivanteLtd/vue-storefront · GitHub BUG] Horizontal scroll on mobile shows empty space · Issue #500 · DivanteLtd/vue-storefront · GitHub](https://user-images.githubusercontent.com/2452991/34764946-ee159e96-f5e7-11e7-8dc4-bbc99415ab46.jpg)