
Terser plugin: "Export" statement may only appear at the top level, plus other compilation issues - bud - Roots Discourse

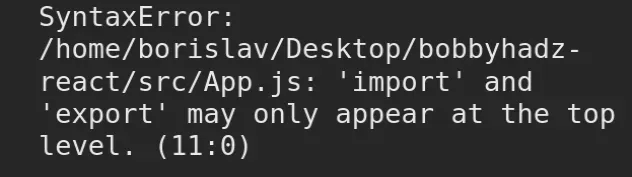
reactjs - React App won't run- after accidentaly run npm add -syntax error: 'import' and 'export' - Stack Overflow

Dynamic import parsing throws 'import' and 'export' may only appear at the top level · Issue #809 · acornjs/acorn · GitHub

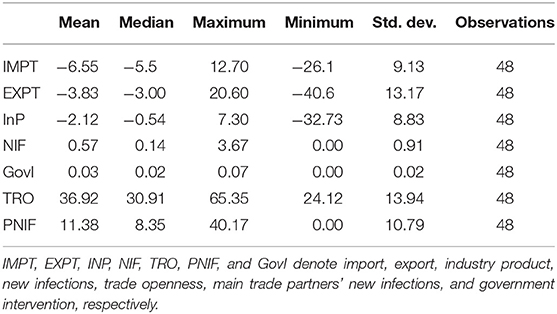
Frontiers | The Influence of the COVID-19 Pandemic on the Imports and Exports in China, Japan, and South Korea
import' and 'export' may only appear at the top level · Issue #90 · webpack-contrib/imports-loader · GitHub

Module parse failed: 'import' and 'export' may only appear at the top level (36:3) · Issue #1266 · styleguidist/react-styleguidist · GitHub
v4.29.0 : Module parse failed: 'import' and 'export' may only appear at the top level · Issue #8660 · webpack/webpack · GitHub






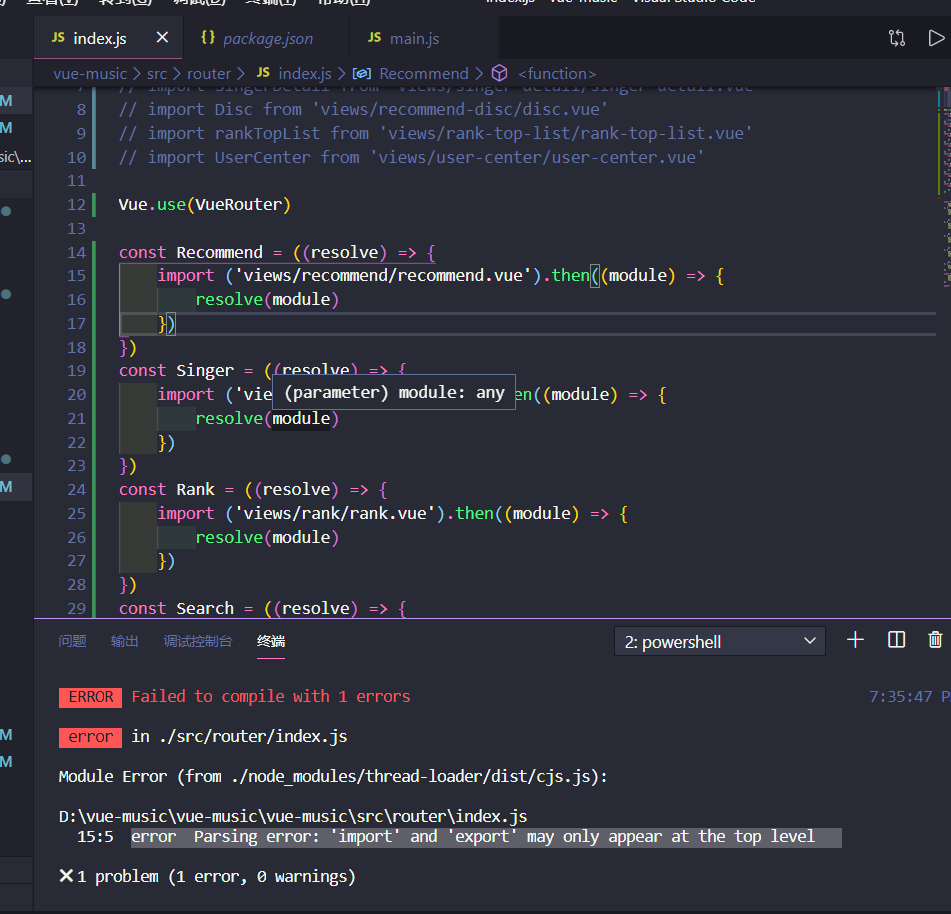
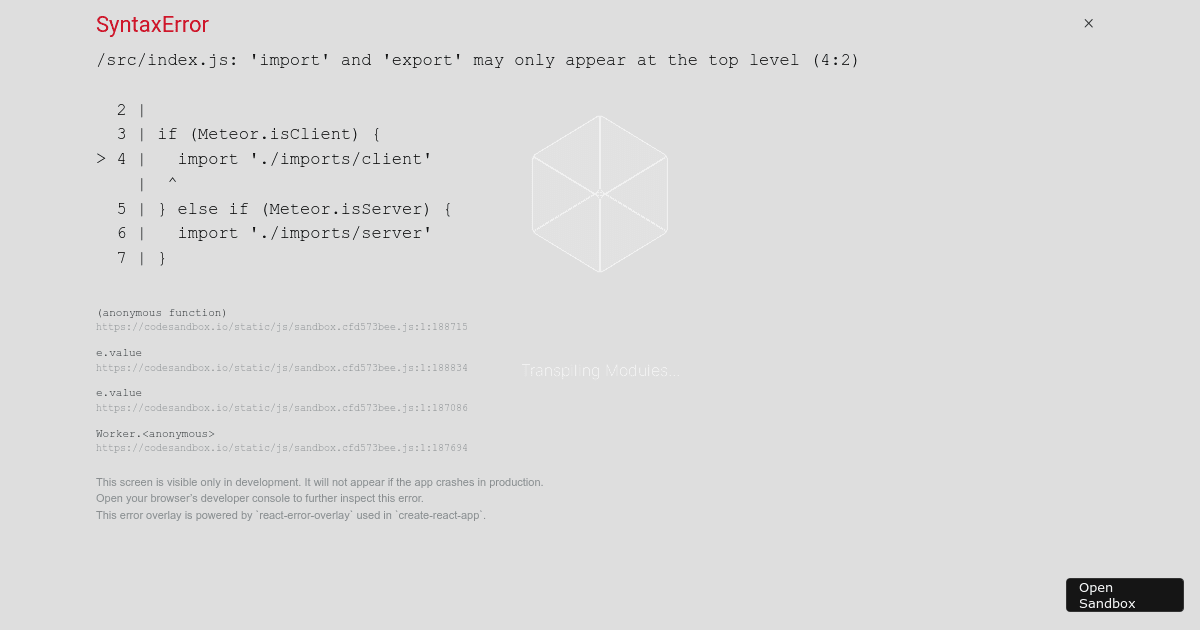
![eslint-js]Parsing error: 'import' and export may only appear at the top level - 简书 eslint-js]Parsing error: 'import' and export may only appear at the top level - 简书](https://upload-images.jianshu.io/upload_images/2075872-5dd1330bf8e91a3b.jpg?imageMogr2/auto-orient/strip|imageView2/2/w/1200/format/webp)