
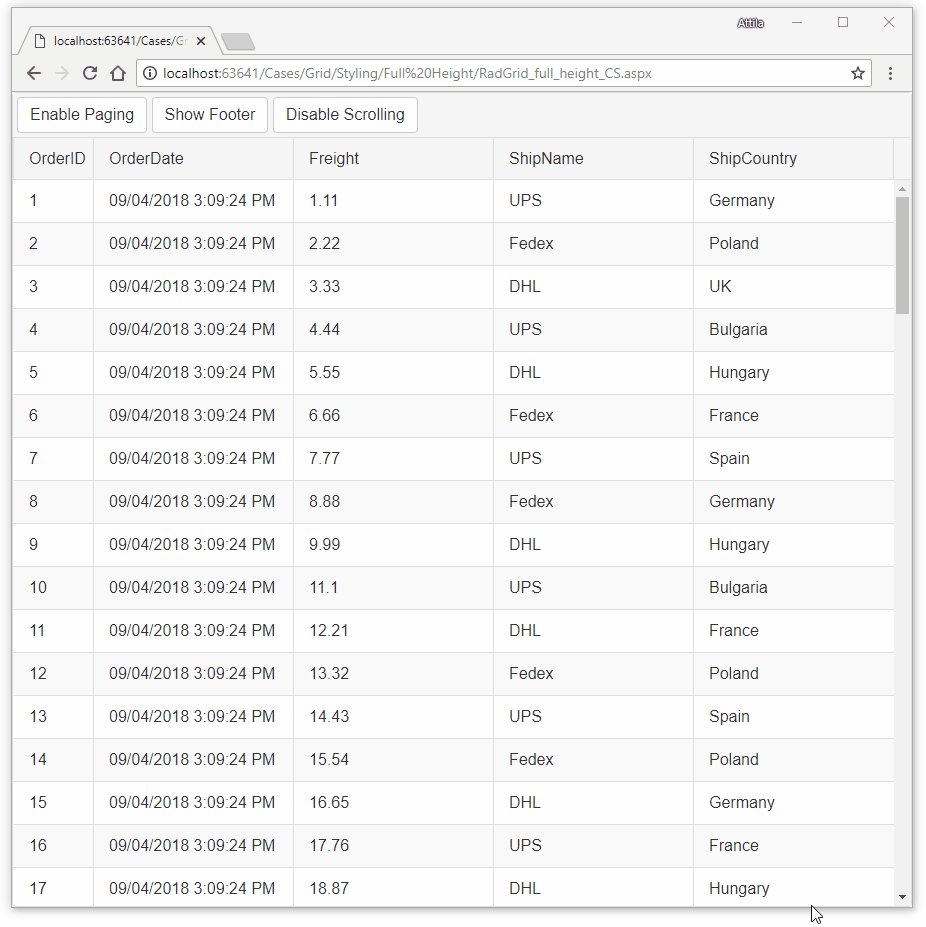
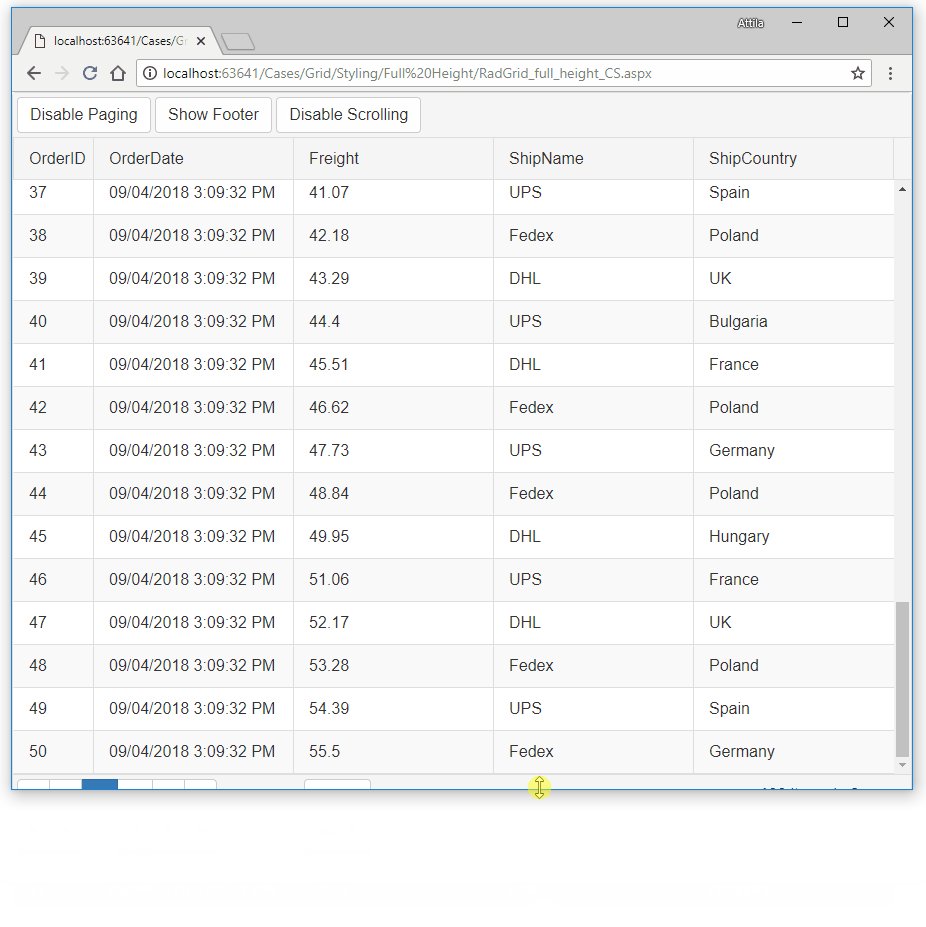
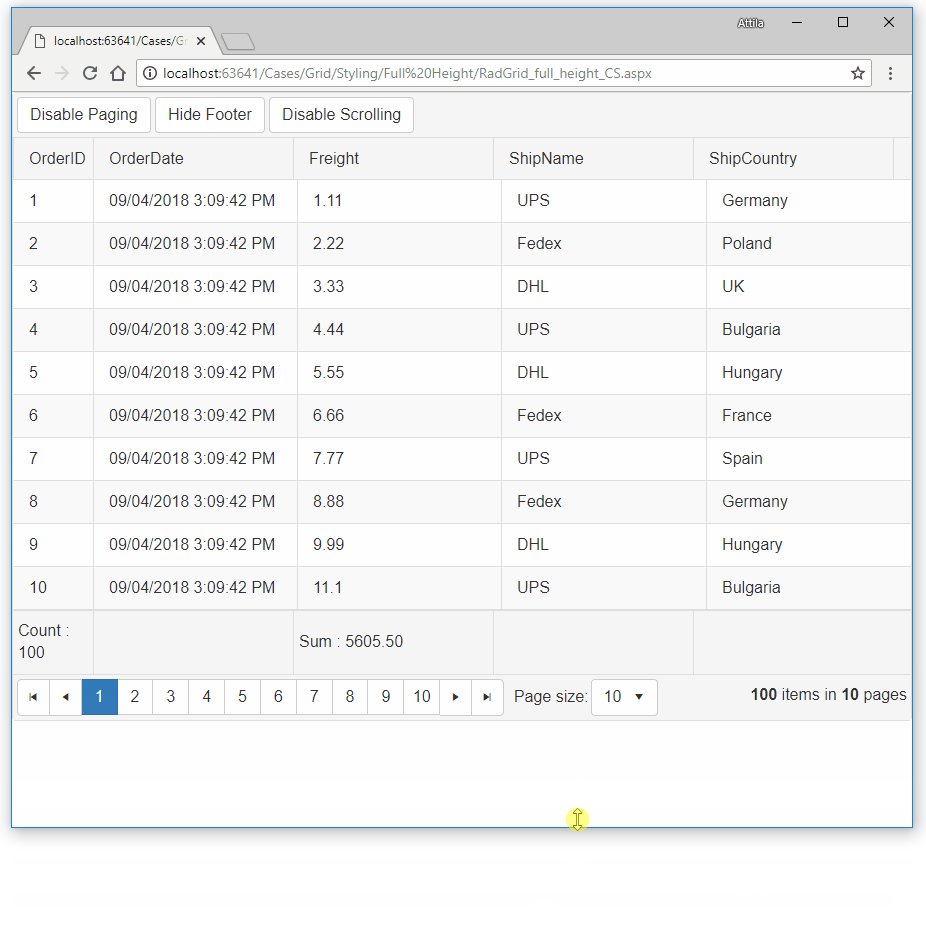
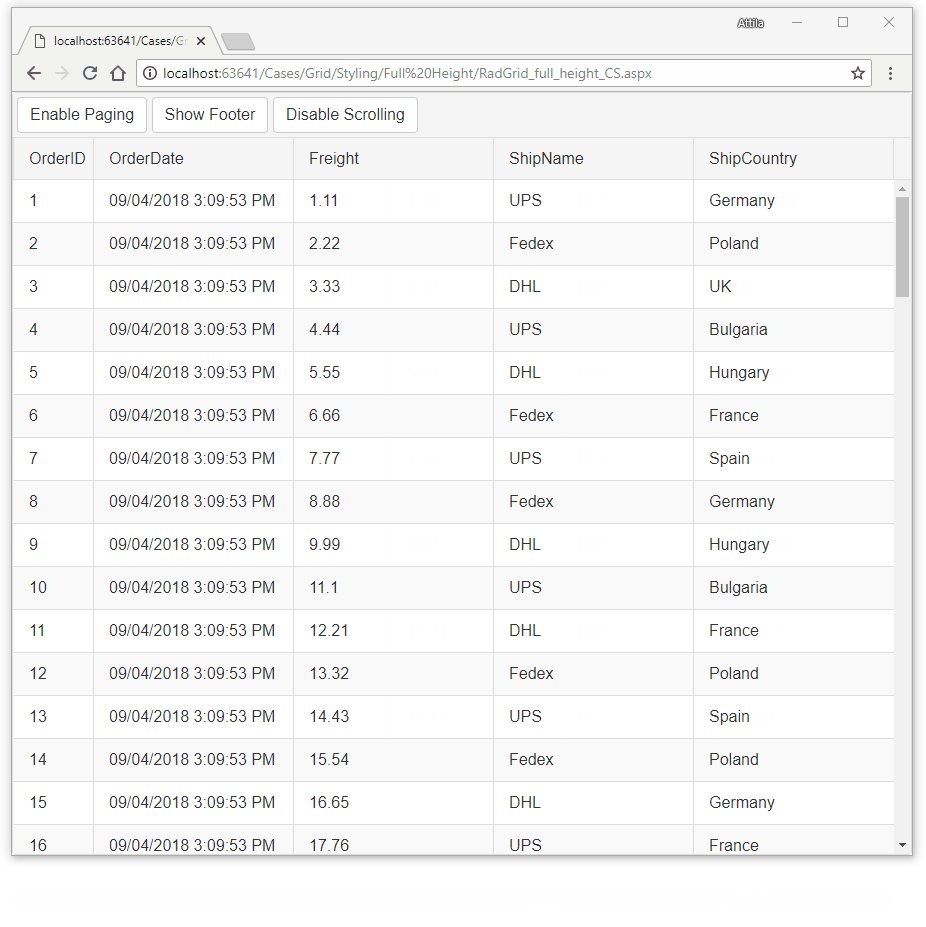
Setting 100% height and resize on container resize for grid with scrolling and static headers in UI for ASP.NET AJAX Grid - Telerik Code Libraries

Unwanted extra space in scroll area when set topnav fixed and footer fixed at same time · Issue #735 · ColorlibHQ/gentelella · GitHub
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/max/1500/1*9BCD4xEqjvJOU8gBHdTiCw.jpeg)